W12- Wireframes Development
WEEK 12
PRACTICAL
The week of the practical was doing the wireframes development which included low fidelity & high-fidelity.
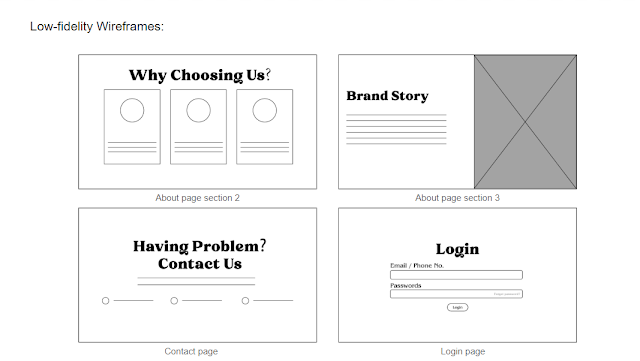
LOW-FIDELITY WIREFRAMES
Above shows the low-fidelity that me and my partner done in week 12, and the overall were the same like the sketches last week to ensure the structure for the client and ask for the opinion and feedback for the structure (wireframes).
We did some changes on the high fidelity/mock-up due to need to adjust the photos size and the layout also need to be change for certain pages such as about pages. After that we are also redesign their logo and the banner for them to make the website looks more interesting.
HIGH-FIDELITY WIREFRAMES
Above are the high fidelity wireframes that me and my partner done. At this part we have also discussed and confirmed with the clients about the designs and did some improvement in the final website. As we mentioned and also client mentioned that they want a simple and elegant style which suitable to used the colour of pink, light pink and also beige colour in the website. The chosen font is the Baldessare. As to follow the requirements, we are using a very simple and normal layout to design the website as it's important to showcase their products, not the website itself. Therefore, we decided to make the website visual hierachy looks very direct that the users can easily understand the brand delivers and also the products.
LECTURE
CLIENT SIDE & SERVER SIDE
The lecture of the week was explained about the website client-side and server side. The client side of a website is where the user may access the material and conduct any actions, whereas the server side, or backend, is the area hidden from users that stores and browses data.
front end- UI/UX
back end- Programmer
CLIENT SIDE
Everything in a web application that is displayed or occurs on the client (end user device) is referred to as "client side" in web development and it's also known as "front-end". It is to design the user interface, layout and all of the things that the student were doing in this subject is doing the client side. The indispensable thing is definitely HTML, CSS and Javascript which the lecturer said that now the market are already have apps like WIX that are having preset for the HTML in the website. People can easily create a website with it.
On the other hand, server-side website development primarily entails selecting the material that is sent back to the browser in response to queries. It can also be called as "back-end". The server-side code takes care of things like verifying requests and data that are submitted, storing and retrieving data from databases, and providing the client with the right data as needed. The server side are more to coding, development for the programming and connecting the database.
The lecturer emphasized that people don't like to contact with computer, they like to contact and talk to the real person, they doens't ike to share their information to computer, due to there might have the abusing for the personal information such as selling the users information to other people. So, instead putting the contact form in the website, the student have to remove it or replace it with the 3rd party platforms such as whatsapp, instagram, telegram and etc that can let the users to trust and connect with them.
As the lecturer mentioned in the class, the client side is for designer to design the website but instead the server side is for Information Technology (IT) department to do the programming for the website and stuff. They are meant for each department. If the student is good at UI/UX and also know some of the programming, they can really apply job easily for the web designer position in the industry. It's gpod to learn the knowledge for both design and programming.















Comments
Post a Comment