W5- Designing Layout Content with Video
WEEK 5
PRACTICAL
The week of showing progression of the references and the week of breaks that given by the lecturer.
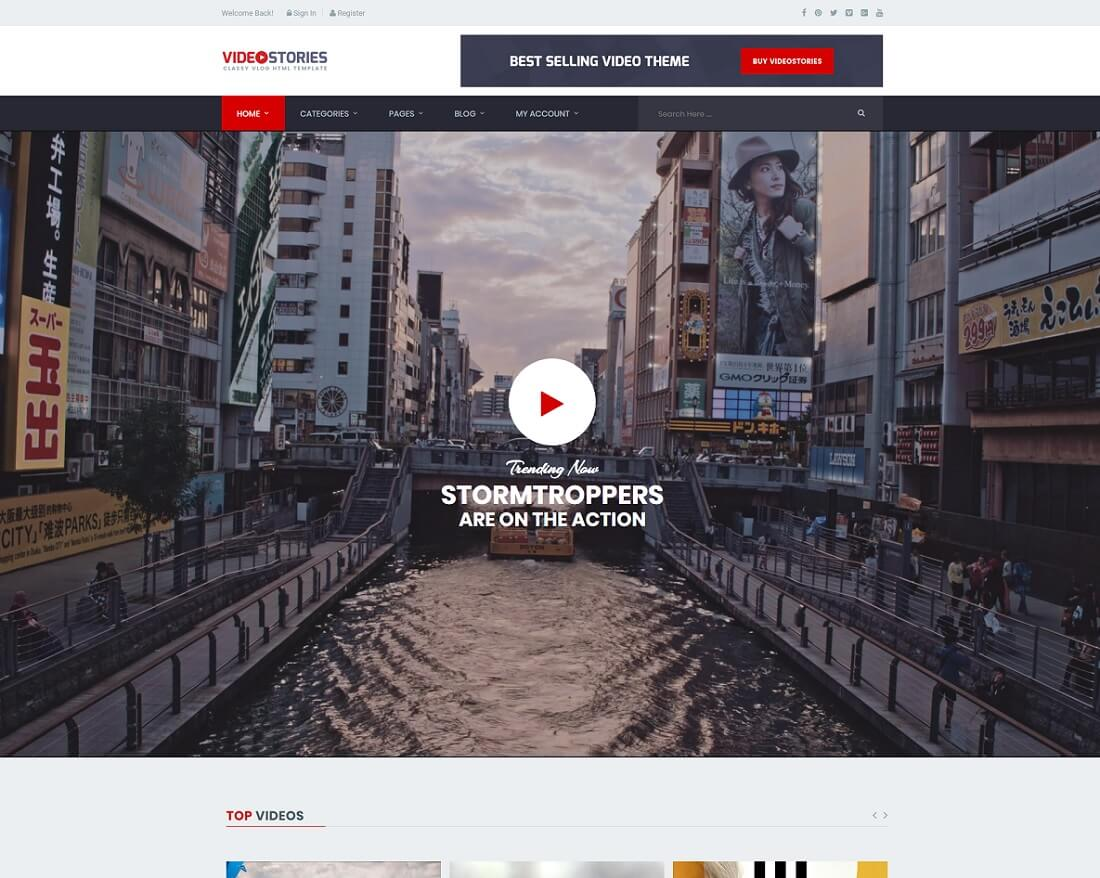
Study the layout and the typography and how the designer plays with the colours to stand out the subject of the website using contrast. May apply the same effects but in neutral colours.
The airpods max website is a great reference to learn. Which what I've learned is that the structure, single column and two column layout as well as it's playing with the depth and the UI UX of the website.
The references are all based on the style of my website banner design, and the references are for the purpose of study their layout, font, colours and their structure (Interface).
LECTURE
Video in Designing Layout Content
The lecture explained about the usefulness of video when designing the website. It’s a great way to let the audiences to understand the messages shortly through video in the website. Which the student can apply the best of the work from them. It’s the best clip of the work that served as a trailer that can decide whether the audiences want to discover our website or identity or not.
Put the Best Work
Therefore, the essential of choosing the work that we are strength on is the key to create the showreels. Reduce or do not post the work we are not good at as well as the most important part is to put the best work at the first, to attract people at the first glance and to keep people discover or engage with the website. The messy content or no points content will be skipped by the audiences. As mentioned above, it’s a trailer and also, it’s an introduction of the designer itself.
Way to Do Showreels
The way to do the showreels, students can do it in section by section. For example, according logo, brochure, sales promotional items that shows how to designer design a brand step by step in the video. That’s also what lecturer mentioned in the class which called “story telling”.
Quality Content / Work
Quality of the content as repeated in the last few weeks, high quality content is required when comes to designing a good website, students have to reduce the low quality content such as low resolution images. The lecturer also said that, if students do not have enough good quality artwork, they can put their best artwork shot by shot.
Music
Students have to choose the music first to determine the vibe and the timeline of the video. Thus, choose a suitable music is the first step when we want to start to do the showreel. Then, lecturer show us how to reduce the music timeline from 2 minutes to 1 minute. The showreel is not only served as an introduction, trailer but it also served as the ads of us. The website that lecturer suggested to let the students discover the showreels references are Vimeo and dribble.
FLIP PRESENTATION WEBSITE
1. LIE Studio
2. SnapStudio
3. SpringDesign
4. Web Ninja Studio
5. Kreative Hub Studio












Comments
Post a Comment