W13- Website Interface Development
WEEK 13
PRACTICAL
The week of developing the demo website in WIX. For the background colour of the website are using all white to stand out the informations and the images. Below are the desktop version for the client website.
DESKTOP VERSION
The main page / home page are showing the banner at first, we helped the client to make a new banner since they didn't have a actual banner for their own and also for website. According to the recent special day, we put the theme Mother's Day for the banner and under the banner will showcasing the best selling flowers of the brand. Moroever, it will let the users to click to choose their flowers by clicking the send flowers. For the About page will be showcasing and telling their history, brand mission and also core value of them.
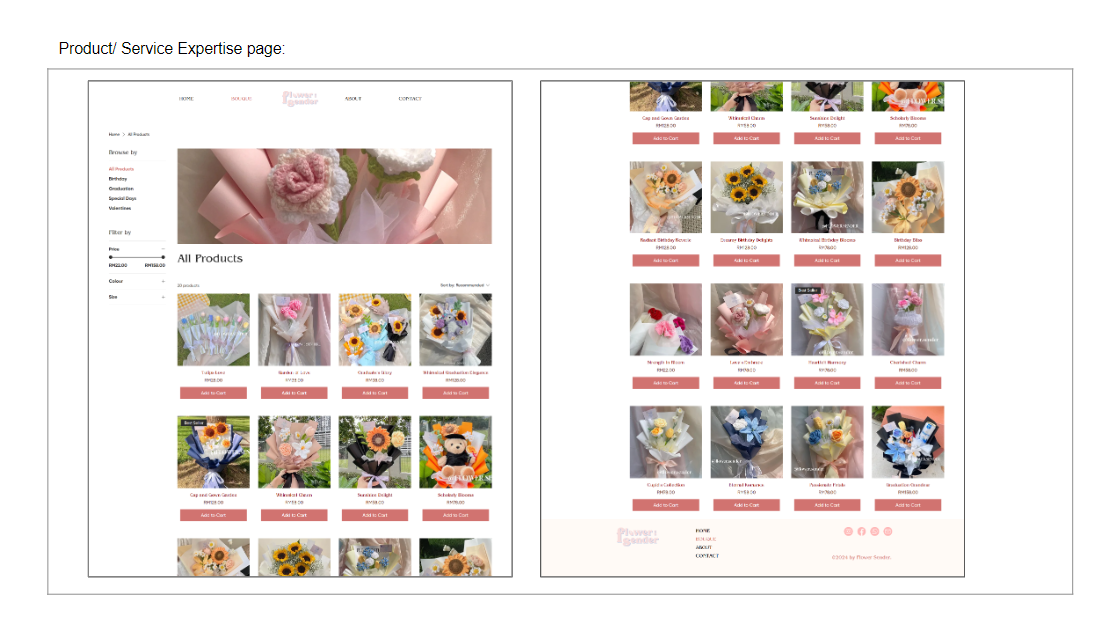
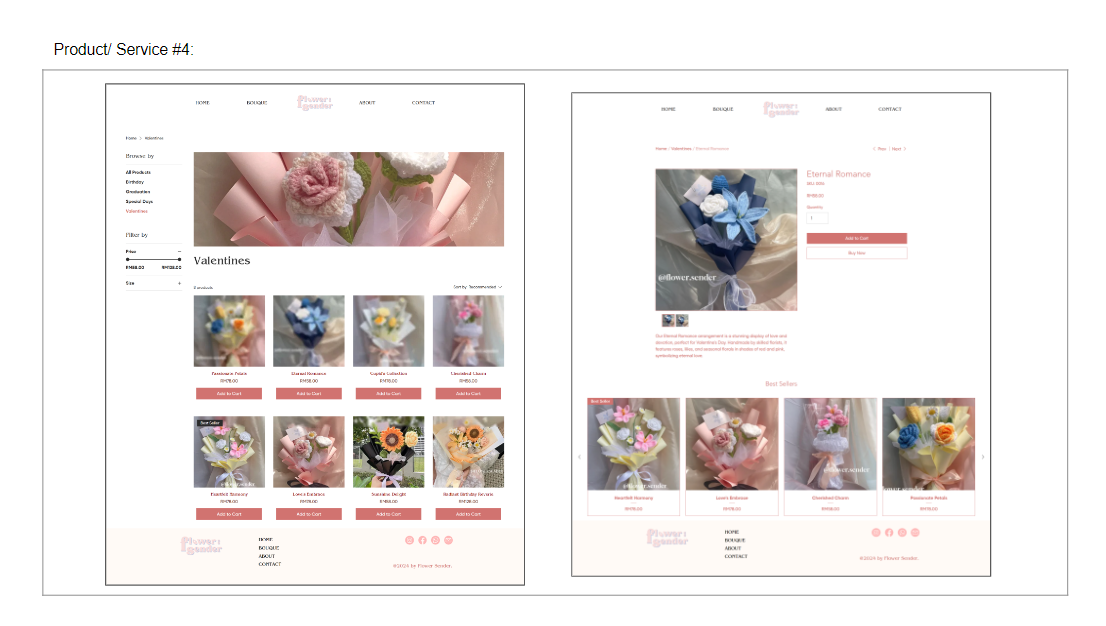
For the product page wll be showing all of their products inside. By clicking the categories at the panel beside, the users can choose the categories that they wanted to buy. Also, the price tag filter can also be clicked to filter the price range that the users or consumers want.
The contact page is very simple, by clicking the text or the icons of the social media, it will direct to the third party platform such as Facebook. Instagram, Whatsapp and also Email. The simple layout can let the users immediately see the important informations.
For all of the products, when clicked inside, it will shows the product information, price and also quantity options as well as add to cart functon. Above will be showing the other flowers that the users might like such as like a suggestions.
MOBILE VERSION
The mobile version we are trying to remain the same style and the same layout like similar with the desktop version in order to ensure the consistency and the overall visual and navigation will not look so messy. The mobile version is all using single layout to make the images and all the information stand out in a small screen size (Mobile phone size).
LECTURE
The week of the lecture was talking about website evaluation and maintenance. The process of determining a website's usability, accessibility, and efficacy in achieving its objectives is called website evaluation. It entails assessing the functioning, content, navigation, and design of the website to pinpoint areas in need of development.
In order to improve user experience, performance, and conversions, website evaluations evaluate usability, accessibility, design, navigation, content, and functionality. Updating security software, creating new content, and keeping an eye on the site's performance to make sure it runs smoothly are all examples of website maintenance activities that can have an impact on sales, SEO, security, and first impressions.
Maintenance duties are divided into four categories: weekly (such as using Google Analytics to measure traffic), monthly (like updating plugins), quarterly (like reviewing SEO), and annual (like renewing domain and hosting services). A website's ability to perform, look good, and be user-friendly depends on regular maintenance, which also helps with SEO and user retention.






















Comments
Post a Comment