W9- Website Development
WEEK 9
PRACTICAL
The week of website development in WordPress or Wix.
LANDING PAGE & HOME PAGE
The final of the website creations that shows in the Google Slides. Which the style are more to grey color and also black and white. I'm also playing with the animation effects of the scrolling text effects (marquee). Firstly I was using HTML code to type it out but the effects wasn't the one I want. So I changed with another method to make it. By watching YouTube tutorials, the effects end up was good and simple to do. Which I also adding the background scroll effects which is Parallax scrolling effect so it won't looks so boring when users scrolling.
ABOUT PAGE & CONTACT PAGE
The about pages are includes introduction, education level and also the skills & expertise. The introduction section is simple as shown in the picture with slide in effects. The special thing of the education section was the hover on it, it will changes to my graduate photo when putting the cursor on it. The extra section that asked to add by the lecturer is the Instagram Feed section. It's good to showcase the work through Instagram and displayed directly in the website.
Moreover, the last one was the contact page, I designed it in a very simple way and make the email big and bold to catch the attention of the viewers. Moreover, I also playing with the negative spaces and creates the text column box to make the arrangement looks clean and easy to read. Not too messy.
PORTFOLIO MENU PAGE
The portfolio menu page was having the same marquee text on the top that under the heading. Below of that was the projects coming out from left or right. It's darker when it the cursor is not pointing on it, but when it does, it will become lighter brighter and bigger. When clicked inside, it will go into the page that according with the project title.
PORTFOLIO
PORTFOLIO #1
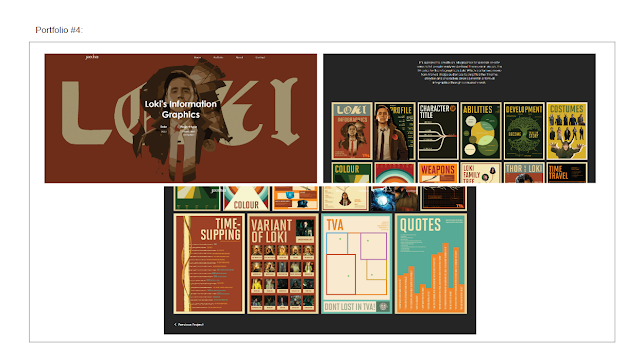
PORTFOLIO #3
PORTFOLIO #3
For all the feature works arrangement are the same, the cover of the projects will appear at first and showing the project types and the years of doing it.LECTURE
WORDPRESS PLUG-IN
The lecturer discussed the use of WordPress as a website design tool, comparing it to Photoshop and Wix as a Canva. WordPress offers a variety of templates and pre-built HTML code, making it suitable for beginners and ensuring originality in website design. A plugin is a small software for WordPress that enhances a website's capabilities without requiring any code. With over 50,000 free and thousands of premium plugins available on WordPress.org, users can create unique website designs using various plugins. A lecturer demonstrated installing plugins in WordPress.
ELEMENTOR
The most widely used page builder plugin out there is called Elementor. It allows us to design beautiful and original landing pages without the need for coding or real web design work. A straightforward, fully visual drag-and-drop interface is available, offering a satisfactory user experience. Simply drag and drop any desired content element onto the page canvas, then make necessary adjustments until you are satisfied with the outcome.
HIDE PAGE & POST TITLE
Remove the title or the user can hide the page and post title with the help of the hide page and post title plugin.
This plug-in's primary features include
Remove the specific page's title.
Cover the specific post's title.
Remove the specific custom post's title (CPT)
VISUALIZER
Visualizer is the ideal plugin for data visualisation. With the aid of Visualizer, we can fully utilise the potential of our data to create editable tables and charts directly within our posts.INSTAGRAM FEED
The lecturer emphasized in the slides that humans are visual beings by nature. It's great to use Instagram Feed plug in if we are like to use eye-catching photos and social media sites like Instagram and Instagram Feed is a free plugin in WordPress. Instagram feed also important because of the currency and immediacy of displaying the lastest update of instagram posts. It also ensure the engagement with the users.
HEADER & FOOTER
In order to enable specific functionality and also creative header footer navigation in the website, such as custom CSS or Google Analytics tracking, we may occasionally need to add code to the header and footer sections. For those people who are technically proficient enough to alter the theme's files, nor do they wish to take the chance. Insert Headers and Footers can help with that.




















Comments
Post a Comment